公司一直都把ocs集成到web系统上的,这样子可以看到用户的在线状态,而且还可以与用户方便的进行即时。最近系统改版(界面),导致mouseover上出来的那个状态框错位了。

我把定位的函数重新写了一遍,现在正常了,可是状态却又读取不出来了。
javascript
var topLocation = window.top.location;
var win = window;
var isQuirks = win.document.compatMode == "BackCompat";
while(win.location != topLocation){
while (obj)
{
if (fRtl)
{
if (obj.scrollWidth >= obj.clientWidth + obj.scrollLeft)
objDX = obj.scrollWidth - obj.clientWidth - obj.scrollLeft;
else
objDX = obj.clientWidth + obj.scrollLeft - obj.scrollWidth;
oouiX += obj.offsetLeft + objDX;
}
else
{
oouiX += obj.offsetLeft;
oouiY += obj.offsetTop;
}
obj = obj.offsetParent;
}
var elementScrollTop=isQuirks?win.document.body.scrollTop:win.document.documentElement.scrollTop,
elementScrollLeft=isQuirks?win.document.body.scrollLeft:win.document.documentElement.scrollLeft;
oouiX=oouiX-elementScrollLeft;
oouiY=oouiY-elementScrollTop;
obj=win.frameElement;
win=win.parent;
isQuirks = win.document.compatMode == "BackCompat";
}上面 代码首先是计算页面内的一层一层的元素的offset,然后计算整个页面的scroll值,然后再计算父页面(iframe嵌套),依此类推,计算出那个元素相对于页面左上那个点的距离。
再来说ocs的东西吧。
下面这个函数是获取到ActiveXObject的函数,通过Javascript激活ActiveX对象Namectrl:
javascript
function EnsurePresenceControl()
{
if (!bPresenceControlInited)
{
if (PresenceControlbrowseris.ie5up && PresenceControlbrowseris.win32)
{
//@cc_on
//@if (@_jscript_version >= 5)
//@ try
//@ {
//@ PresenceControlObject = new ActiveXObject("Name.NameCtrl.1");
//@ } catch(e)
//@ {
//@
//@ };
//@else
//@end
}
bPresenceControlInited = true;
if (PresenceControlObject)
{
PresenceControlObject.OnStatusChange = PresenceControlOnStatusChange;
}
}
return PresenceControlObject;
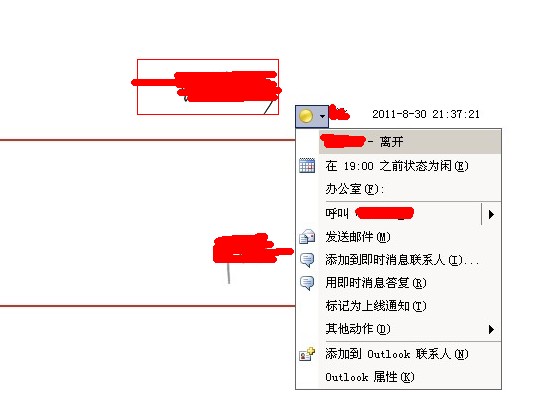
}然后当鼠标点击就可以呼出集成的通讯菜单,发起即时消息,包括发邮件、添加联系人、安排约会等多种功能(如上图)。
javascript
function PresenceControlShowOOUI(inputType)
{
if (PresenceControlbrowseris.ie5up && PresenceControlbrowseris.win32)
{
var obj = window.event.srcElement;
var objSpan = obj;
var objOOUI = obj;
var oouiX = 0, oouiY = 0;
if (EnsurePresenceControl() && PresenceControlURIDictionaryObj)
{
var objRet = PresenceControlGetOOUILocation(obj, false);
objSpan = objRet.objSpan;
objOOUI = objRet.objOOUI;
oouiX = objRet.oouiX;
oouiY = objRet.oouiY;
var name = PresenceControlURIDictionaryObj[objOOUI.id];
if (objSpan)
objSpan.onkeydown = PresenceControlHandleAccelerator;
PresenceControlObject.ShowOOUI(name, inputType, oouiX, oouiY);
}
}
}先前的方法是在页面里写<script>代码段来读取,这种情况会在页面渲染的时候打断渲染执行代码段里的东西去读取当前用户的状态,从而导致页面加载非常慢。我把这部分东西从html中分离出来,但是在依次读取状态的时候会导致PresenceControlObject.PresenceEnabled为false,加载初始化时不会去读取状态。
javascript
if (fFirst && EnsurePresenceControl() && PresenceControlObject.PresenceEnabled){
var state = 1, img;
state = PresenceControlObject.GetStatus(uri, id);
img = PresenceControlGetStatusImage(state);
PresenceControlUpdateImage(id, img);
PresenceControlStatesDictionaryObj[id] = state;
}分析了好长时候,怀疑有两种情况:一是循环读取太快,二是环境原因。求高手解救。